Typography plays an important role in aesthetics of any blog, it is so important that the font on your blog does put an impact on readability of the article that your user is reading. Many people still use basic old school Arial, Times New Roman, Verdana fonts but oh boy, this is 2019 and this game needs to be on another level! So today I am going to share how to add Google Font to your blogger template or blogger theme. If you are a blogger template designer then this is really important that you must play with different typography fonts with your theme. So let's get started.
You can open Google Fonts at fonts.google.com and the most important thing to notice is that there are tons of fonts which you can actually use on any website. All these fonts are hosted on Google's own servers so you don't even have to worry about any hosting.You can explore the Google Fonts such as Categories, Languages and Font Properties. I usually prefer Sans Serifs as they are suitable for minimalist themes but you are free to choose your own preferred font.
Do check out tutorial I wrote about How to add custom fonts to any website, more Tuts coming soon! Stay Subscribed.
Basic Google Fonts
You can open Google Fonts at fonts.google.com and the most important thing to notice is that there are tons of fonts which you can actually use on any website. All these fonts are hosted on Google's own servers so you don't even have to worry about any hosting.You can explore the Google Fonts such as Categories, Languages and Font Properties. I usually prefer Sans Serifs as they are suitable for minimalist themes but you are free to choose your own preferred font.
Steps to Add Google Font to Blogger Template
- Select your google font from main page.
- Click on Select Font at right top corner.
- Click on Customize, if you want more styles you can tick the Font Weight (more ticks, more loading time)
- Click on Embed and copy the Code in Standard (You can also copy the @import code which needs to be pasted in CSS of your template)
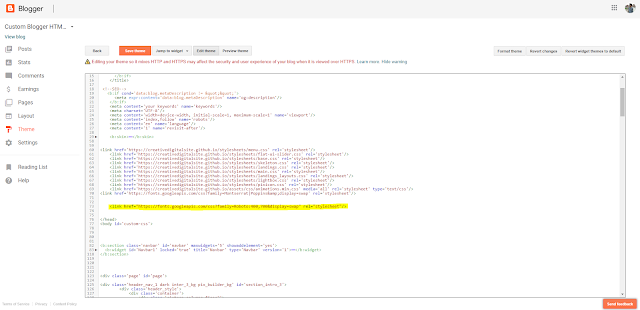
- After copying the code, just paste the code in </head> of your blogger template.
- To apply the font, you will have to add the CSS code mentioned in "Specify CSS".
- Just copy that code and paste it in blogger template, but make sure you add the CSS property Font-Family to your CSS Codes. Such as to headings or any css ID or Class which is applied to text section. (Write down in comment section if you want to know more how to do this).
- You are done.
Do check out tutorial I wrote about How to add custom fonts to any website, more Tuts coming soon! Stay Subscribed.